CSS로 이미지 체크박스 만들기
웹 브라우저에서 기본으로 제공하는 체크박스는 최근들어 조금 나아지기는 했지만 여전히 제한된 크기와 모양으로 그렇게 예쁘지가 않습니다.

CSS로 별도로 컬러를 지정할 수도 없기 때문에 많은 웹 UI 프레임워크, 또는 라이브러리들이 이미지로 된 체크박스를 사용하기도 합니다.
이미지 체크박스를 만드는 방법은 정형화 된 CSS가 있으므로 다음의 CSS를 사용해 이미지 체크박스를 간단하게 만들 수 있습니다.
예제에서는 SVG 벡터 이미지를 사용해 크기를 변경해도 체크박스가 깨져 보이지 않도록 했습니다.
SVG 이미지를 만들 줄 모르면 JPG나 PNG 이미지로 바꿔서 사용해도 됩니다.
완성된 소스는 다음 링크에서 다운로드 받을 수 있습니다.
다음 CSS는 웹 페이지 전체의 체크박스를 이미지 체크박스로 바꾸는 CSS입니다.
input[type=checkbox] {
display:none;
}
input[type=checkbox] + label {
cursor: pointer;
padding-left: 23px;
background-repeat: no-repeat;
background-image: url('./img/checker-off.svg');
}
input[type=checkbox]:checked + label {
background-image: url('./img/checker-on.svg');
}
input[type=checkbox]:disabled + label {
background-image: url('./img/checker-disabled.svg');
}
하나씩 알아보도록 하겠습니다.
체크박스 HTML 예제는 다음과 같이 가장 단순한 HTML 태그로 사용합니다.
"<label>" 태그를 사용한 것에 주의해야 합니다. 체크박스를 정의할 때 "<label>" 태그를 사용해오지 않은 경우, "<label>" 태그를 사용하는 방식에 익숙해져야 합니다.
최신 웹에서는 "<label>" 태그로 체크박스나 라디오박스의 라벨 텍스트를 정의하는 것이 기본입니다.
<input type="checkbox" name="checker" id="checker1"><label for="checker1">체크1</label>
<input type="checkbox" name="checker" id="checker2"><label for="checker2">체크2</label>
<input type="checkbox" name="checker" id="checker3" disabled><label for="checker3">체크3</label>
1. 기본 체크박스 감추기
input[type=checkbox] {
display:none;
}
이 코드는 웹 브라우저의 기본 체크박스를 안보이도록 하는 것입니다. 기본 체크박스 위치에 대신 이미지가 표시되어야 하기 때문에 기본 체크박스는 감추어야 합니다.
감추지 않으면 기본 체크박스와 이미지 체크박스가 이중으로 표시됩니다.
2. 체크박스 이미지 설정
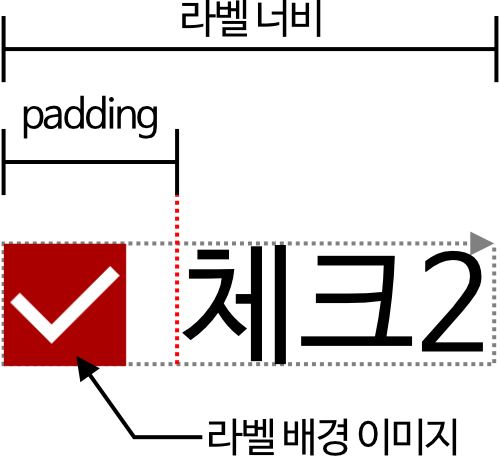
체크박스 이미지는 라벨 태그의 배경 이미지로 표시합니다.
정확하게는 라벨 태그(<label>) 영역에 반복 없이 배경 이미지로 표시하고 라벨 텍스트와의 여백을 추가해 체크 박스 배경 이미지가 표시되는 영역을 확보하는 것입니다.

배경 이미지를 추가하고, 패딩(padding) 값을 추가해 이미지 체크박스가 왼쪽에 표시되도록 배치를 합니다.
패딩 값은 기본 글자 크기에서는 21~23px 정도가 적당하며, em 단위로는 "1.5em" 을 사용하면 됩니다.
padding-left: 23px;
background-repeat: no-repeat;
background-image: url('./img/checker-off.svg');그리고 기본 체크박스는 마우스 호버를 했을 때 마우스 커서가 바뀌지 않으므로 마우스 커서를 클릭 포인터로 변경해주는 속성인 "cursor: pointer;"를 추가해줍니다.
3. 체크되었을 때와 사용불가 상태 이미지 변경
체크박스의 기능은 모두 완성되었으므로 체크박스가 체크된 경우와 사용불가 상태일 때 배경 이미지만 바꿔주면 됩니다.
앞서 정의한 체크박스 CSS에서 ":checked" 가상 클래스 CSS만 추가하면 체크된 경우에 대한 CSS 정의가 됩니다.
사용 불가는 ":disabled" 가상 클래스로 이미지를 변경할 수 있습니다.
input[type=checkbox]:checked + label {
background-image: url('./img/checker-on.svg');
}
input[type=checkbox]:disabled + label {
background-image: url('./img/checker-disabled.svg');
}
완성된 이미지 체크박스는 다음과 같이 됩니다.
