HTML&CSS
크롬 개발자 도구 - 배열을 테이블로 출력해서 보기(console.table)
apost
2020. 10. 17. 23:59
크롬 개발자 도구의 콘솔 창에 DOM 데이터나 자바스크립트 데이터 값을 출력하는 자바스크립트의 대표적인 사용 방법은 "console.log()" 메서드 입니다.
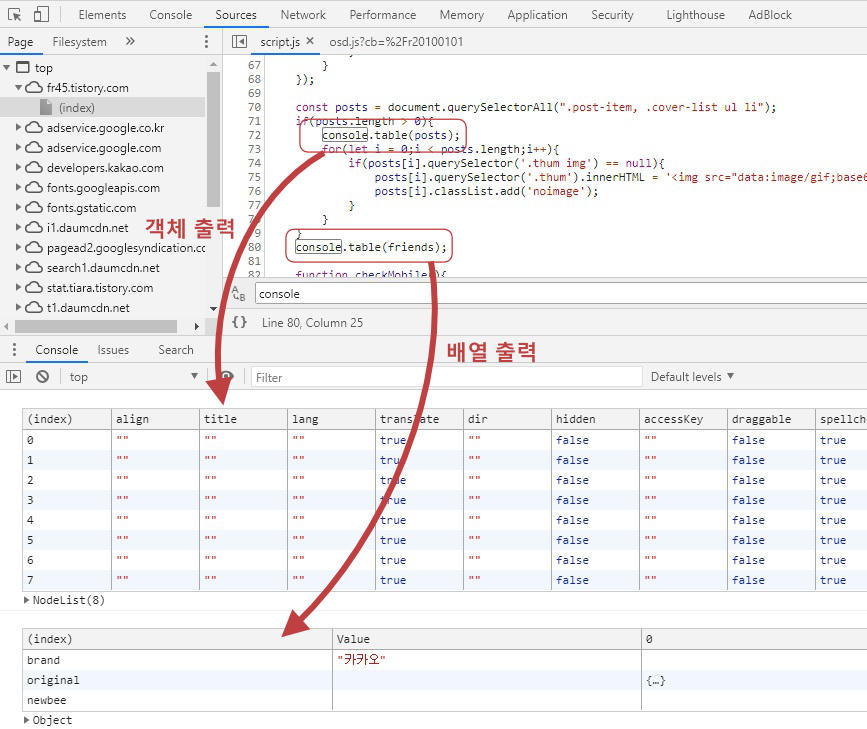
콘솔 객체에는 "log()" 외에 "table()" 메서드가 추가로 제공됩니다.
"table()" 메서드는 데이터를 테이블 형태로 예쁘게 정리 해서 출력해 주는 기능을 합니다.
당연히 테이블 형태로 표현할 수 있는 배열, 또는 객체만 "console.table()" 메서드로 출력할 수 있습니다.
간단한 자바스크립트 코드로 배열 데이터를 콘솔 창에 예쁘게 정리된 테이블 형태로 표시해보겠습니다.
먼저 출력하고 싶은 데이터가 있는 자바스크립트 코드 밑에 "console.log(data);" 와 같이 콘솔로 데이터를 출력합니다.
그러면 다음과 같이 콘솔 창에 예쁘게 데이터 구조가 테이블로 정리되어 표시됩니다.