웹페이지에 구글 웹폰트 적용하기
구글 웹폰트는 구글의 CDN을 통해서 웹 폰트를 바로 사용할 수 있기 때문에 웹폰트를 사용할 때 가장 기본적으로 적용하는 웹폰트 서비스입니다.
구글 CDN을 사용하기 때문에 CDN으로 서비스되는 웹 폰트 중에서 속도가 가장 빠른 편에 속하고, 웹 폰트 파일을 생성하거나 업로드하는 번거로운 작업 없이도 웹사이트, 블로그에 다채로운 글꼴을 적용할 수 있습니다.
구글 웹폰트는 기본이 되는 글꼴 외에 여러 가지 디자인 글꼴을 지원합니다.
한글 글꼴도 여러 가지 지원하기 때문에 취향에 맞춰 글꼴을 골라서 사용할 수 있습니다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
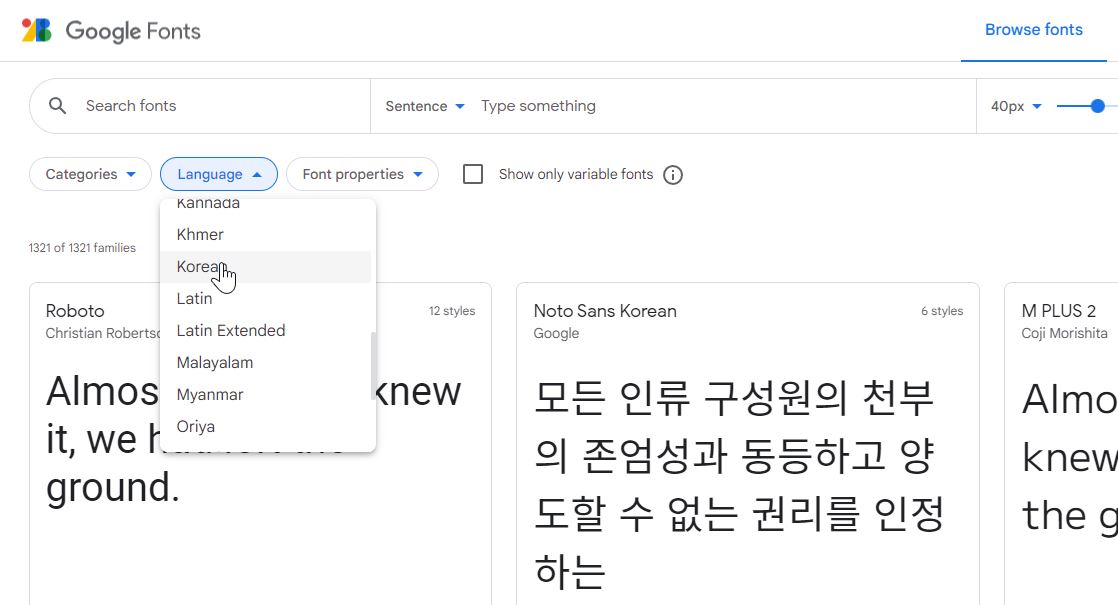
구글 웹폰트 사이트에서 "Languag" 필터링 옵션을 "Korean"으로 선택하면 한글 글꼴만 표시됩니다.
2021년 11월 기준으로 31개의 한글 글꼴이 사용 가능합니다.
가장 사용 빈도가 높고, 또 대부분 사용하는 글꼴은 Noto Sans Korean, Noto Serif Korean, 그리고 Nanumic Gothic, Nanum Myeongjo입니다.
Noto Sans, Noto Serif는 오픈 폰트 프로젝트의 일환으로 제작된 공개 글꼴이며, 본고딕이라고도 합니다.

글꼴을 클릭하면 글꼴 상세보기 화면으로 이동합니다.
텍스트를 입력해서 글꼴 텍스트 내용을 미리보기로 확인할 수 있습니다.
우측 상단을 보면 "Download family" 버튼이 있습니다.
구글이 제공하는 글꼴은 CDN 링크를 이용해 웹 폰트로 사용할 수 있지만, 다운로드해서 운영체제에 설치해 일반 프로그램에서도 사용할 수도 있습니다.

우리가 하려는 것은 구글 글꼴을 CDN 서비스로 링크를 해서 웹 페이지에 사용하는 것이 목적이므로 CDN 링크를 생성하는 방법을 알아보겠습니다.
글꼴 상세 보기 화면에는 글꼴에서 사용 가능한 글자의 두께별로 텍스트 샘플이 보입니다.
글꼴의 사용 가능한 스타일(두께)은 글꼴에 따라 다릅니다.
Noto Sans Korean 글꼴은 6개의 스타일(100, 300, 400, 500, 700, 900)을 사용할 수 있지만, 나눔 고딕은 3개의 스타일(400, 700, 800) 사용할 수 있습니다.
스타일 숫자는 글꼴의 글자 두께를 표현하는 단위 값입니다.
100부터 900까지 100 단위로 사용할 수 있으며, 커질수록 두꺼운 글꼴을 말합니다.
단, 해당 두께의 웹 폰트가 없으면 가장 인접한 두께의 글꼴이 사용됩니다.
없는 두께를 CSS에 지정하는 것은 의미가 없습니다.
400은 표준 글자 두께(Regular), 300 이하는 얇은 글자 두께(Light), 그리고 500 이상은 굵은 글자 두께(Bold)로 구분합니다. 글꼴에 따라서는 중간에 있는 크기들을 Thin, Medium, Extra Bold 등 세분해서 정의하기도 합니다.
이런 구분은 어디까지나 글꼴의 편의상 두께를 구분하는 기준이며, 웹 표준에서는 100 단위 두께 숫자(100~900 사이), 또는 Normal, Bold 2개의 같은 문자열 표기 두께만 사용할 수 있습니다.
대부분의 모던 웹 브라우저는 CSS 호환성 유지를 위해 Normal, Bold 2가지 문자열 두께 정의에 대해 Normal은 400, Bold는 700을 두께로 사용합니다.
두께별 글꼴 예를 보면 오른쪽에 "+ Select this style"이라는 파란색 링크가 있습니다.
클릭하면 "- Remove this sytle"로 링크 텍스트가 변경되면서 오른쪽 상단의 아이콘에 빨간 점이 표시됩니다.
뭔가 동작이 발생한 것입니다.

웹 폰트 CDN 링크 경로 얻기
빨감점이 붙은 오른쪽 상단의 아이콘을 클릭하면 사이드바가 펼쳐집니다.
사이드바에는 선택한 글꼴(들)을 CDN 링크를 어떻게 추가하는지를 보여주는 예제 링크(<link>) 태그가 표시됩니다.
선택한 글꼴을 적용하려면 <link> 태글 문자열을 그대로 복사해서 HTML 파일의 헤더 영역에 붙여 넣으면 됩니다.
그리고 CSS로 추가한 CDN 구글 글꼴을 어떻게 CSS에 적용하는지 "font-family" 속성까지 표시가 됩니다.
Noto Sans Korean 글꼴은
font-family: 'Noto Sans KR', sans-serif;
와 같이 CSS 속성을 사용해야 한다고 알려주고 있습니다.
글꼴명이 공백으로 띄어쓰기된 경우 따옴표, 또는 큰따옴표로 글꼴 이름을 감싸야 글꼴 이름이 인식되므로 주의해야 합니다.
sans-serif는 글꼴의 계열을 표시하는 대표 명칭입니다. 'Noto Sans KR" 글꼴을 사용할 수 없을 경우 대체 글꼴로 같은 sans-serif(산 셰리프) 계열의 다른 글꼴을 가져와서 사용하게 됩니다.

구글 웹폰트를 CDN 링크를 하면 기본으로 제공하는 <link> 태그는 다음과 같습니다.
링크 태그가 3개나 되는데 위의 2개는 구글 CDN 서비스의 연결 속도를 높이기 위해 사용하는 최적화 링크 코드입니다.
실제로 웹 폰트를 연결하는 것은 마지막 <link> 태그만입니다.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300;500&display=swap" rel="stylesheet">
웹 폰트를 링크하는 태그의 하이퍼링크 문자열 중에서 ":wght@300;500" 은 "Noto Sans KR" 글꼴의 두께 중에서 300과 500만 로딩한다는 옵션 선택자입니다.
이 문자열을 지우면 "Noto Sans KR"의 모든 두께 글꼴을 로딩합니다.
웹페이지에 사용할 글꼴을 링크하는 방법은 2가지가 있습니다.
HTML 페이지 헤더 영역에 구글 글꼴 CDN 링크를 붙여 넣는 방법과 CSS 파일에 @import 지시자로 글꼴 링크를 붙여 넣는 방법 2가지 중 원하는 것을 선택적으로 사용할 수 있습니다.
사이드바의 라디오 박스 선택 항목 중 "@import"를 선택하면 @import 지시자를 사용한 글꼴 CDN 링크를 볼 수 있습니다.

@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300;500&display=swap');
구글 웹 폰트를 링크한 후에는
CSS속성을 사용해
font-family: 'Noto Sans KR";
font-weight: bold;
와 같이 글꼴을 사용할 수 있습니다.
티스토리 스킨에 구글 웹폰트 적용하기
구글 웹폰트가 적용된 스킨, 또는 웹 폰트가 미적용된 스킨에 원하는 구글 웹폰트를 적용하려면 위의 방법을 따라 웹 폰트 CDN 링크를 얻어서 스킨에 붙여 넣으면 됩니다.
<link>로 붙여 넣을 때는 스킨 HTML 파일 헤더 영역에, @import로 붙여 넣을 때는 CSS 파일 최상단에 붙여 넣으면 됩니다.
이때 기존에 정의하거나 사용했던 웹 폰트를 사용하지 않을 때는 해당 링크를 삭제해서 불필요한 글꼴 파일이 로딩되지 않도록 해야 합니다.