구글 크롬에 새로 추가된 개발자 도구 기능 4가지
구글 크롬의 개발자 기능이 나날이 좋아지고 있습니다.
크롬 확장으로 써야만 했던 기능들이 여러 가지 추가되고 있어서 개발자 도구라는 이름에 어울리는 모습으로 변모하고 있습니다.
일부 기능은 실험실 기능으로 제공되며, 정식 출시되지 않을 수도 있습니다.
실험실 기능 중 일부는 한번 켜면 끌 수 없는 기능도 있습니다.
1. CSS 개요 보기
실험실 기능입니다.
정식 배포 때 포함될 가능성이 높습니다.
크롬 개발자도구 설정의 "실험" 탭에서 "CSS Overview" 실험 기능을 체크해서 켜야 합니다.
실험실 기능을 켠 후에는 개발자 도구를 닫았다 다시 열어야 합니다.

CSS 개요 보기 기능은 웹페이지에 사용한 CSS 스타일의 요약 정보를 제공해줍니다.
웹 서비스로 이런 기능을 제공하는 사이트가 몇 군데 있었는데, 구글 크롬 내장 기능으로 들어왔습니다.
CSS 개요 보기 기능이 켜지면 개발자 도구 메인 기능 탭에 "CSS 개요" 항목이 추가됩니다.
탭을 선택해 연 후 "캡처 개요" 버튼을 눌러 개요 정보를 생성합니다.

CSS 개요 정보는 웹 페이지 안에 사용된 요소의 종류와 개수, 사용된 컬러들, 사용한 글꼴 정보를 요약해서 깔끔하게 보여줍니다.
특히 사용 컬러 정보는 컬러 테마 관리나 웹페이지의 컬러톤 수정을 할 대 유용하게 사용할 수 있습니다.
2. 글꼴 편집 기능
실험실 기능입니다.
정식 배포때 포함될 가능성이 높습니다.
크롬 개발자도구 설정의 "실험" 탭에서 "Enable new Font Editor tool within the Styles Pane." 실험 기능을 체크해서 켜야 합니다.

기능을 켜면 웹페이지 요소에 적용한 글꼴 관련 스타일 속성들을 정밀하게 제어할 수 있습니다.
요소 소스보기 화면에서 요소를 선택하면 오른쪽에 표시되는 CSS 속성 클래스 별로 오른쪽 하단 구석에 알파벳 대문자 "A"가 표시됩니다.

아이콘을 클릭하면 글꼴 관련 속성을 정밀하게 설정할 수 있는 팝업창에 표시됩니다.
위지웍에디터를 쓰는 것처럼 글꼴 설정을 변경할 수 있기 때문에 직관적이고 정밀한 페이지 제어가 가능합니다.
글꼴 속성을 바꿔가면서 레이아웃을 확인하고 싶을 때 유용하게 사용할 수 있습니다.

3. 서피스 듀오 듀얼 스크린 모드 미리 보기
모바일 지원 기기 중에 새롭게 서피스 듀오가 추가되어서 미리 보기를 할 수 있습니다.
갤럭시 폴드도 지원을 하기 때문에 넓은 화면의 모바일 기기에서 어떻게 보이는지 미리 확인을 할 수 있습니다.
서피스 듀오는 특별한 기능을 하나 더 지원합니다.
서비스 듀오는 폴더블 스크린이 아니라 평판 스크린 2개를 이어놓은 것이기 때문에 중간에 보이지 않는 빈 공간이 있습니다.
"듀얼 화면 모드" 옵션을 켜면 실제 빈 공간이 적용되었을 때 어떻게 보이는지도 미리 보기로 확인할 수 있습니다.

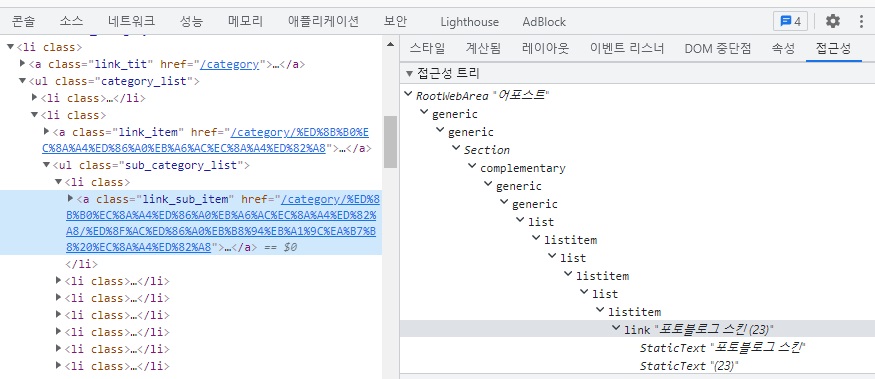
4. DOM 요소 접근성 트리(Accessibility Tree) 미리보기
현재 요소의 DOM 뎁스 트리 구조를 볼 수 있습니다.
요소 탭에서 보는 소스보기는 HTML 소스가 길고 뎁스가 깊어지면 어느 단계까지 내려온 요소인지 파악하기가 어려운데, 현재 요소의 뎁스 트리만 따로 볼 수 있어, 부모 요소가 어떤 건지 빠르게 파악할 수 있습니다.
접근성 트리 보기는 요소 탭의 소스에서 요소를 선택하면 현재 선택한 요소의 상제 정보들을 보여주는 오른쪽 창 맨 끝에 위치해 있습니다.

접근성 탭을 선택하면 현재 선택한 요소의 트리 구조를 볼 수 있습니다.