CSS 레이아웃 속성 기초3 - 크롬 개발자 도구로 레이아웃 디버깅하기
파이어폭스에 비해 구글 크롬 개발자 도구의 CSS 레이아웃 디버깅 기능이 부족하다 보니 웹 개발자들 중에는 디버깅을 위해 파이어폭스를 따로 설치해서 사용하기도 하고, 또 크롬보다는 파이어폭스 사용을 권장하기도 합니다.
구글도 이런 불편함에 대한 개발자들의 호소?를 들었는지, CSS 레이아웃 디버깅과 관련한 중요 업데이트가 있었습니다.
CSS 레이아웃 속성 중에서 가장 디버깅의 필요성이 높은 플렉스박스와 그리드를 위한 개발자 도구의 디버깅 기능이 추가되었습니다.
구획 영역 표시 디버깅
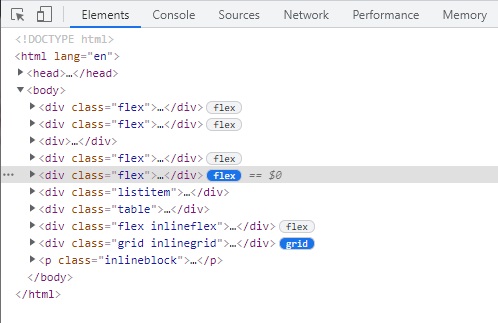
개발자도구를 연 후 플렉스 박스와 그리드를 사용한 웹 페이지의 소스를 보면 플렉스 박스와 그리드 태그 옆에 전에는 없던 버튼 모양이 새롭게 생겼습니다.
플렉스 박스는 "flex", 그리드는 "grid"라고 작게 토글 버튼이 표시됩니다.

토글 버튼이라고 한 이유는 클릭해서 버튼을 켜거나 끌 수 있습니다. 클릭해서 켜면 파란색으로 버튼 배경색이 변합니다.
버튼을 켜면 웹페이지의 플렉스박스와 그리드 자식 요소들에 구획 영역을 구분하는 구분 점선들이 해당 요소에 표시됩니다.

그리드는 그리드 인덱스 숫자까지 함께 표시해주기 때문에 어떻게 구획을 했는지를 한눈에 파악할 수 있습니다.

추가 속성과 정렬 디버깅
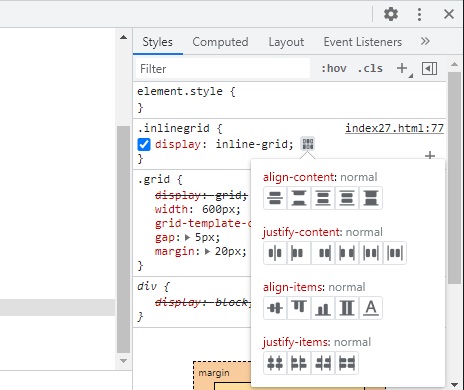
플렉스박스, 또는 그리드 태그를 "Elements" 탭에서 선택하면 오른쪽에 해당 요소의 CSS 정보가 표시됩니다.
display: flex;, 또는 display: grid; 속성을 정의한 행 오른쪽에 작은 아이콘(레이아웃 박스 모양)이 표시됩니다.
클릭하면 다음처럼 팝업 풍선이 펼쳐지면서 플렉스박스, 또는 그리드의 추가 속성들과 정렬 속성을 선택할 수 있는 옵션 속성 아이콘들이 종류별로 표시됩니다.

아이콘을 클릭하면 파랑색으로 아이콘 색상이 변경되면서 해당 옵션, 또는 정렬 옵션이 웹페이지 화면에 적용되어 보이게 됩니다.

관련글
CSS 레이아웃 속성 기초1 - 포지션(Position) 속성을 이해하자.
CSS 레이아웃 속성 기초2 - 디스플레이(Display) 속성을 이해하자.