CSS로 반투명 얼음 배경 효과 만들기

반투명 유리 또는 반투명 얼음 배경 효과라고 하는 최근 유행하는 반투명 배경 효과입니다.
CSS 반투명 배경 효과를 만드는 방법은 2가지가 있습니다.
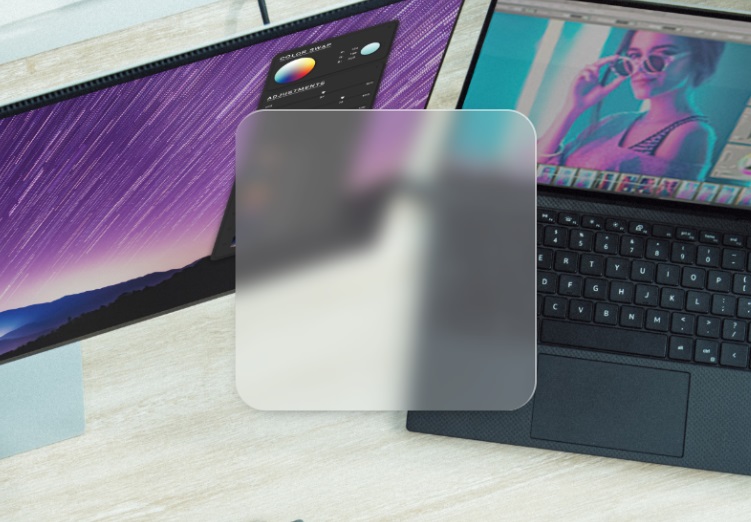
1. drop 속성으로 만들기
drop 필터 속성으로 반투명 이미지를 만드는 방법은 다소 복잡합니다.
추가 요소는 만들 필요가 없지만, 가상 요소를 만들어서 실제 블러 효과를 적용할 이미지를 배경에 배치해야 하는 번거로운 작업이 있습니다.
실제 "item" 클래스를 적용한 요소는 가상 요소를 담는 틀 역할을 하며, "::before"로 생성한 가상 요소에 적용한 블러 필터 효과가 아이템 바깥으로 퍼져 나오는 것을 막는 틀 역할을 합니다.
"item" 요소에 "overflow: hidden;" 속성이 없으면 반투명 효과가 적용한 영역이 불분명해져서 반투명 효과를 제대로 알 수 없게 됩니다.
.item{
position: absolute;
width: 560px;
height: 300px;
overflow: hidden;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
border-radius: 30px;
box-shadow: 0 6px 20px -15px #000;
border-width: 1px 1px 0 0;
border-color: #fff;
border-style: solid;
background-color: rgba(255,255,255,0.5);
}
.item::before {
content: '';
position: absolute;
width: 200%; /* 크기를 크게해서 가상 요소 위치 이동으로 배경이 잘리는 현상 방지 */
height: 200%;
left: -50%; /* 가상 요소를 아이템 가운데로 이동 */
top: -50%;
filter: blur(10px);
background: url('./bg.jpg') no-repeat; /* 배경 이미지 설정 */
background-attachment: fixed;
background-size: cover;
background-position: 280px 150px; /* item 요소의 절반 크기만큼 배경 이동 */
}

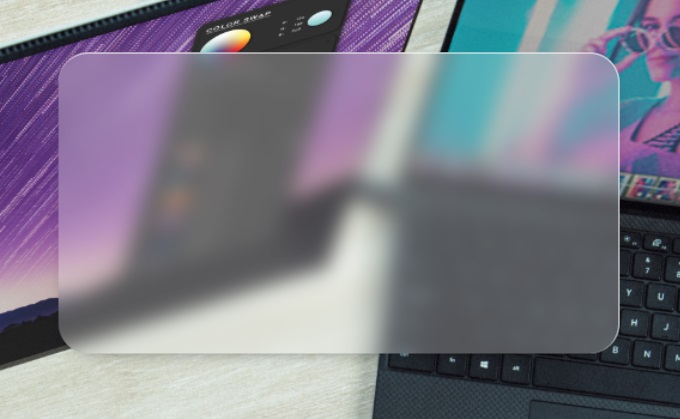
2. backdrop-filter 속성으로 만들기
drop 속성처럼 가상 요소나 하위 요소를 추가로 만들어서 테두리 영역을 감추는 2단계의 필터 작업을 하나로 할 수 있도록 새롭게 추가된 필터 속성입니다.
만드는 방법도 간단합니다.
CSS 클래스 속성이 많지만 실제로는 "backdrop-filter" 속성으로 반투명 효과는 생성되며, 나머지는 모두 장식 효과를 위한 속성들입니다. 블러 효과는 10px를 부여했습니다.
"background-color" 속성으로 배경색을 추가하면 반투명 효과에 색상 효과를 추가할 수 있습니다.
"backdrop-filter" 속성은 필터를 적용한 요소 밑에 보이는 모든 내용에 필터가 적용되기 때문에 반투명 효과를 적용한 요소를 자유롭게 배치할 수 있는 장점이 있습니다.
.backdrop-item {
width: 560px;
height: 300px;
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, .25); /* 밝게 보이도록 배경색 추가 */
border-radius: 30px; /* 둥근 테두리 */
box-shadow: 0 6px 20px -15px #000; /* 그림자 효과 */
border-width: 1px 1px 0 0; /* 입체감 흰색 테두리 */
border-color: #fff;
border-style: solid;
}

호환성
최신 속성인 "backdrop-filter" 속성은 인터넷 익스플로러에서는 지원되지 않습니다.
